
WonderSwan の表示機能

 |
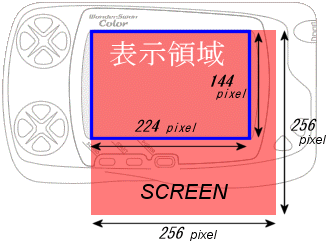
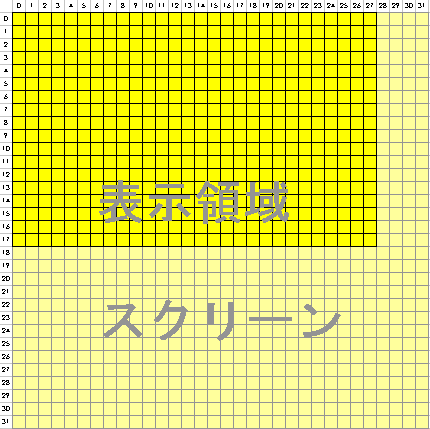
ワンダースワンの表示パネルの大きさは横224ピクセル、縦144ピクセル
です。 実際に描画されるのはスクリーンと呼ばれる256×256の透明なシート (図の赤い部分)のようなもので、パネル部分の「窓」を通して覗き見ているイメージです。 シューティングゲームの背景や、ロールプレイングゲームのマップなど、画面全体をおおってあまり細かな動きを必要としないグラフィックの表示などに用いられます。 ※動きのあるキャラクタなどには、後述する『スプライト』機能を使います。 |
 |
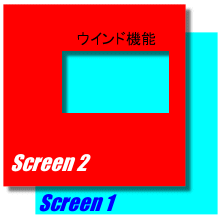
スクリーン2は、必ずスクリーン1より手前に表示されます。したがって、スクリーン2上に不透明なグラフィックがあると、その部分のスクリーン1のグラフィックはスクリーン2に隠れて、画面上では見えなくなります。 また、スクリーン2には、ウィンドウ機能も搭載されています。ウィンドウ機能とは、指定した矩形領域の内側または外側のいずれかのみを表示する機能です。 表示範囲外は透明であるものとしてあつかわれるので、スクリーン2よりも奥にあるグラフィックが表示されます。 テキスト(文字)は標準でスクリーン2に描画されます。 |
 |
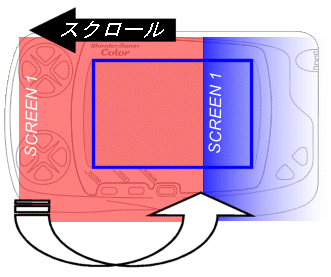
また、ハードウェアスクロール機能により、スクリーン1、スクリーン2それぞれについて、 1ドット単位でLCDパネル上に実際に表示される範囲を設定できます。
図のようにスクリーン(赤の部分)のスクロール量が大きく、パネルからはみ出してしまったときでも
、はみ出した部分が逆側へ廻り込んだ状態(青の部分)で表示されます。 |
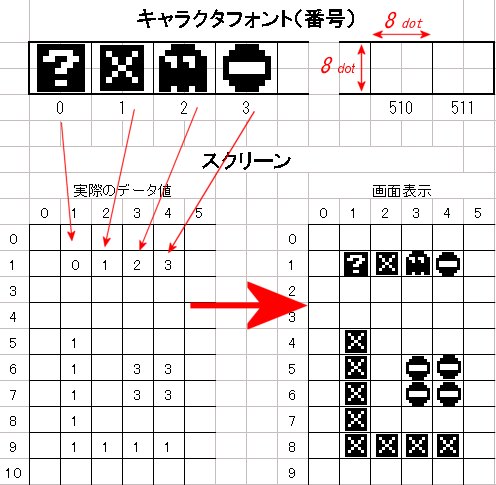
※ プログラムを開始すると、0番に設定されたキャラクタがスクリーン全てに配置されるようです。(スクリーン全てに「0」のデータがセットされている???)

スクリーン(キャラクタ座標)
使用する画像データによってこれを入れ替え設定し直せばベストなのですが、必要な色を選択するのは結構大変です。
なお、プログラミングの中では白黒2値のモノクロデータに対して、階調表現のできるこれらのデータを『カラー』と表現しています。
この選んだ4階調の組み合わせを「キャラクタカラーパレット」と呼び、0番から15番までの
16種類の設定ができます。
さらに、カラーのキャラクタフォントのデータ設定(各ドットの色)にはLCDカラー番号(0〜7の値)を使うのではなく、0番〜3番までの『色番号』を用います。

256×256ピクセルのスクリーンには、図のように32×32の1024個のキャラクタを設定
できることになります。
ロールプレイングゲームのマップなどもこうして設定されます。


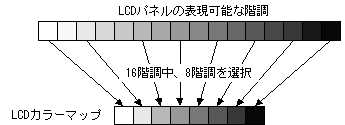
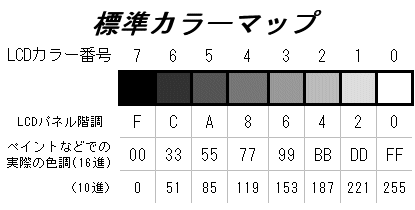
ワンダースワン(モノクロタイプ)のLCDパネルはモノクロで16階調の表現力を持っていますが、同時に表示できるのはこのうちの8階調のみという制限があります。この8階調を選択したものを「LCDカラーマップ」と呼びます。
そこでこのページではは標準の設定を使うことにしています。

さらに、このパネルに同時発色可能な8階調の中で、1つのキャラクタフォントに設定できるのは、
4階調だけなのです。16から8、8から4へと色(階調)を選択していかなければならず、初心者にとっては難しいものとなっています。
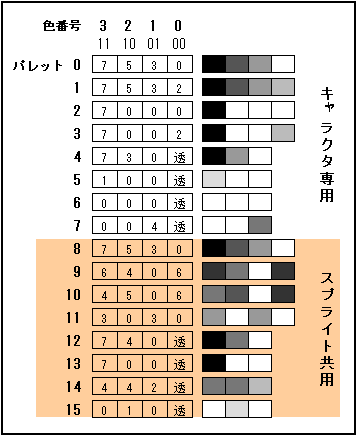
標準でそれぞれのパレット番号には、図のような組み合わせが設定されています
従って、同じキャラクタフォントでもパレットを変えることによって、表示色を変えることができます。
パレット0番

パレット10番
